这几个月都在使用 DHH 今年新发布的 StimulusJS 框架来写 Web 程序, 真的感觉很好, 感觉开发 Web 项目充满了生产力, 而不像 AngularJS/React 前端框架, 看着技术吊炸天, 但是真正要写项目的时候, 除了感觉到炫技和头晕外, 反而把简单的事情弄得越来越复杂.
如果说 CSS 是把样式从 HTML 剥离的技术, Stimulus 就是把 JS 从 HTML 剥离的技术, 结合 Turbolinks 一起使用, 开发效率和用户体验都很棒.
Stimulus 的代码一般长这样:
<button
data-controller="user"
data-action="user.action">
Text
</button>
当点击按钮的时候, Stimulus 会自动找到 user_controller.js 文件, 并调用 user_controller.js 中的 action 函数.
Stimulus 利用元素的属性, 在保证 JS 和 HTML 之间关联性的同时最大程度的保持 HTML 文件的干净, 并自动建立从 HTML 元素到 JS 函数的连接, 不用手动在 JS 文件中写很多这种逻辑孤立的回调函数 $("button").click(function(){${ ... }).
说 Stimulus 是生产力代表一点都不为过, 不过今天不详细讲解 Stimulus 的用法. 今天主要讲怎么利用 Stimulus 优雅的处理 AJAX 请求, 来构建健壮可维护的 JavaScript 代码.

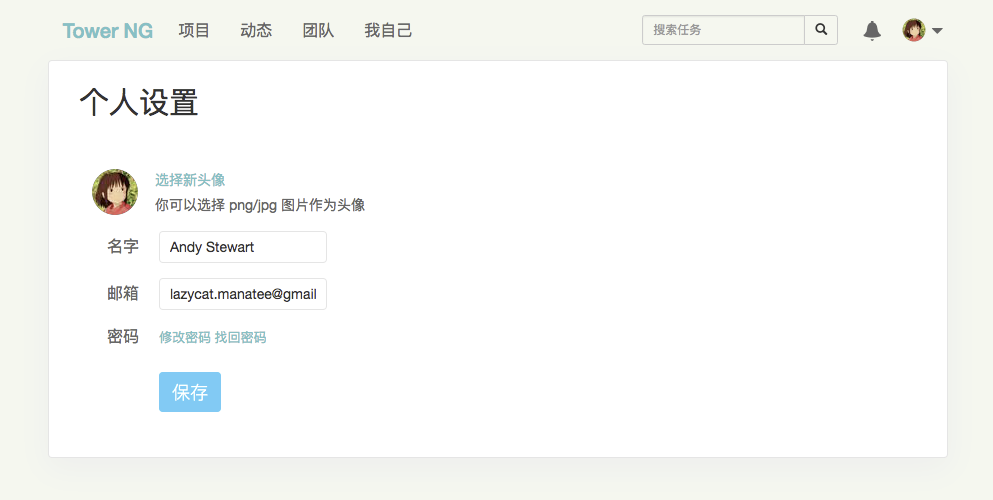
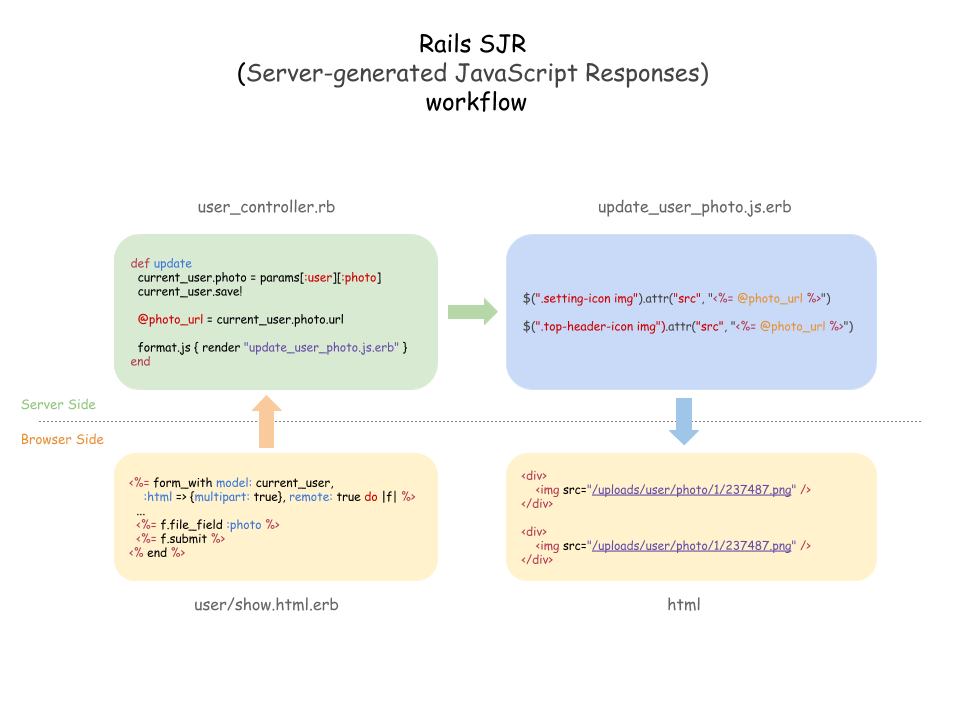
举个简单的例子, 如果我们要实现上图中这种上传头像后自动更新页面中两处头像元素的功能, 我们一般会按照下图这种 Rails SJR (Server-generated JavaScript Responses) 流程来处理:

- 首先在浏览器端, 触发 submit 按钮后, 提交表单数据到服务器
- 服务器接受到请求后, 在 ruby 控制器中处理数据, 然后返回数据
- Rails 会根据 ruby 控制器中 format.js 的名字找到对应的 *.js.erb JS 模板文件, 并根据返回数据生成最终的 JS 文件
- JS 文件随着 AJAX 的结果返回给浏览器中执行并更改 HTML 页面的 DOM 结构

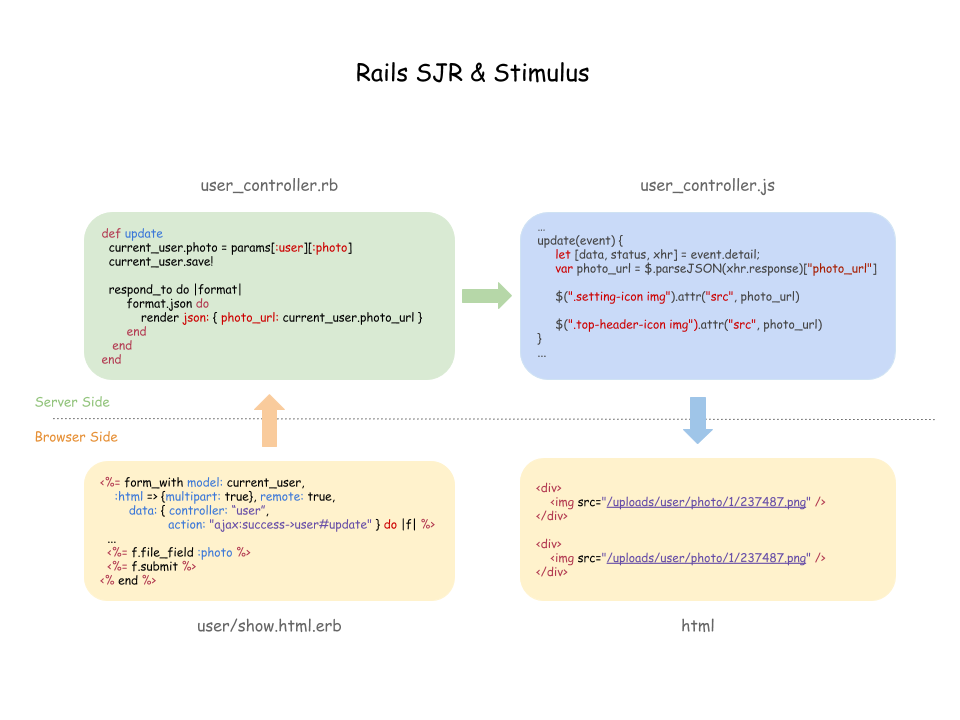
如果我们用 Stimulus 技术来处理, 看看会有哪些变化?
- 首先我们会在 form_with 表单中增加 data-controller 和 data-action 字段, 表示 AJAX 成功返回结果后, 调用 user_controller.js 的 update 函数, submit 按钮点击后提交表单数据没什么变化
- 服务器的 ruby 控制器在处理数据后, 返回的并不是 JS 文件, 而是返回 JSON 数据
- Stimulus 的 JS 文件在接到 AJAX 返回的 JSON 数据后在浏览器端修改 HTML 页面的 DOM 结构
其实从大的流程运行和最终改变 HTML DOM 结构的效果上, 并没有产生太多不同. 但是从技术团队的开发和可维护上, 有 Stimulus 技术的辅助, JavaScript 代码的可维护性获得了极大的提升.
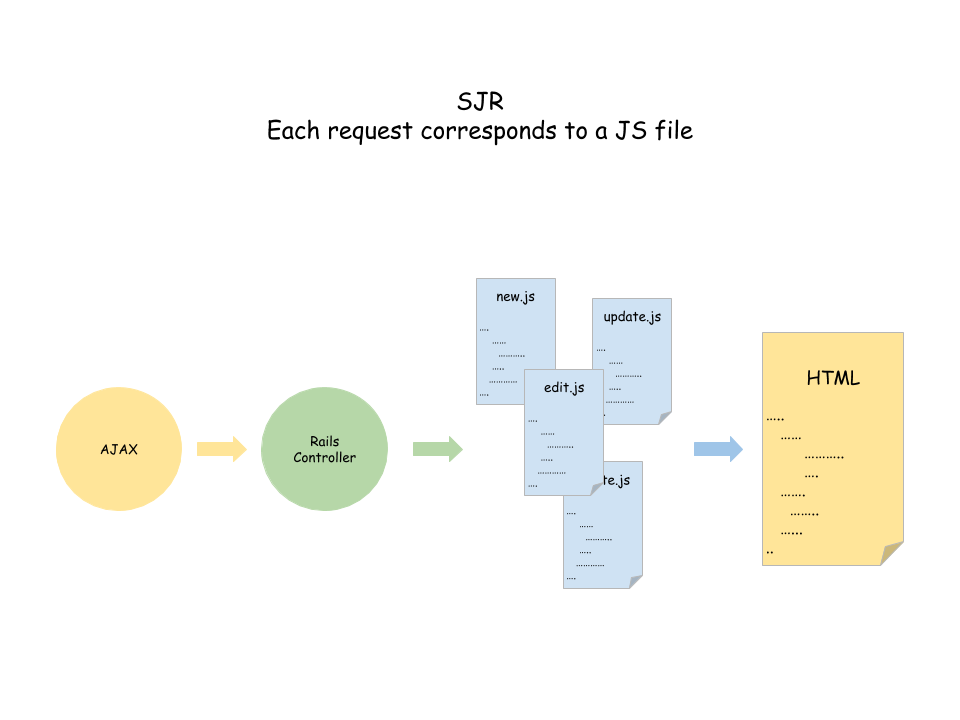
我们首先来看看下面两张图:


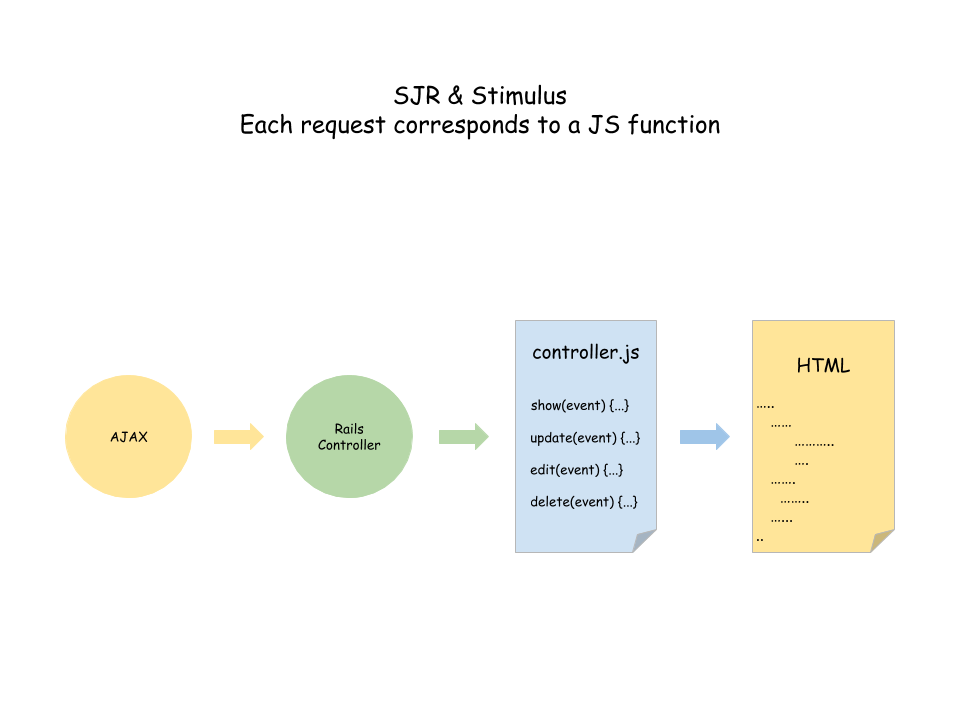
- 第一张是 SJR 技术根据 AJAX 请求的响应方式, SJR 技术的 ruby 控制器总是返回 format.js 的 JS 模板文件, 就会导致每个请求都会创建一个又小又碎的 JS 文件
- 第二张是 SJR 结合 Stimulus 技术后的响应方式, SJR & Stimulus 技术的 ruby 控制器只是返回 JSON 数据, 并不需要根据每个请求创建一个新的 JS 文件
在小项目的时候, 优势看不出来, 但是一旦业务变得越来越复杂的时候, 这些碎小的 JS 文件就非常难以维护, 主要是因为这些 JS 文件往往都是极小的 JS 片段, 当需要修改的时候, 往往要结合 HTML 和 ruby 的代码一起看, 难以理解. 再加上这些 JS 文件运行环境的复杂, 在运行时也非常难以调试.
Stimulus 的好处就是, 把每个 AJAX:success 的 action 对应到 controller.js 的一个函数中, 不同类型的 AJAX 请求可以分类到不同 Stimulus 控制器中分类管理, 因为每个 Stimulus 控制器一般都是根据某一个功能内聚形成的, 在上下文理解和运行时调试上都要比数量巨多的碎 JS 文件更容易维护.
关于JS前端框架的一些看法.
现代的前端开发人员太浮躁了, 大多数前端从业同学都自从技术是否足够复杂和精致上来评价一个技术框架的好坏, 而不从业务导向和技术的适用度来评价. 互联网这种 “越复杂的技术才是最好技术” 的思想真是太肤浅了.
Web 并不是一个 JSON API + JS Client render 的场景, 因为大多数 Web 应用并不是游戏和高交互的程序, 大多数 Web 产品依然是以内容为主, 交互辅助的场景. 我相信开发过桌面程序的同学都知道, 如果 Web 服务器只是提供 API, 何不用本地图形库开发了? 本地图形库渲染的速度要远远快于浏览器, 而且客户端渲染的技术真的非常难以控制, 一旦 API 之间不兼容或者版本迭代的时候, 非常非常的麻烦.
反观 DHH 做的 Rails, Turbolinks 还是今天介绍的 Stimulus, 单从一个模块的技术复杂度和精致程度并不能和 AngularJS/React 这些相比, 但是 DHH 真的很懂面向业务和开发生产力来开发新的技术, Rails + Turbolinks + Stimulus 给我的感觉就像活塞队一样, 虽然每个技术都不是最顶尖的, 但是每个技术的比例和复杂度都刚刚好, 相互互补默契的结合可以掀翻看似全明星的湖人队. 甚至可以说是在满足功能的前提下尽最大程度减少逻辑的复杂度, 这样构建相同功能的代码越简单, 后期的维护性和可扩展性都会越好.
最后我想说的是, 技术一定面向业务场景, 最合适的才是最好的, 技术应该为人服务, 使用起来应该直觉化和简单易懂, 完成开发后去像 DHH 那样享受生活, 而不是沉浸在技术的复杂度中自我陶醉.